Alles eine Frage der Technik

In den Gesprächen mit Euch geht es neben den gestalterischen Aspekten des Schriftentwurfs auch immer wieder um Fragen zur Schrift-Technik. Dabei stellen wir fest, dass es Erklärungsbedarf gibt, was die Verwendung und die Art der Font-Formate angeht. Darum möchten wir Euch heute über die aktuellen Entwicklungen der folgenden drei Font-Formate und deren Eigenschaften informieren:
— OpenType-Fonts
— Variable Fonts
— Color Fonts
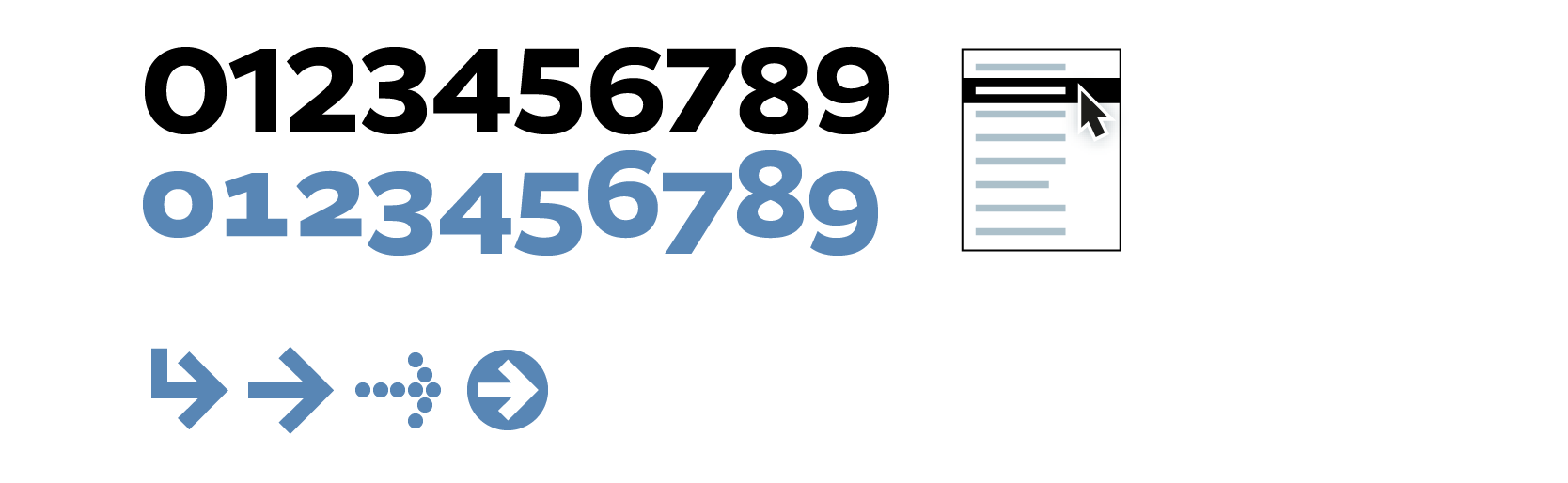
Das OpenType-Format
Seit seiner Veröffentlichung 1996 hat das OpenType-Format die älteren Formate ersetzt und ist heute Industriestandard für Schriften. Das verwundert nicht, denn die Eigenschaften des OpenType-Formats überzeugen:
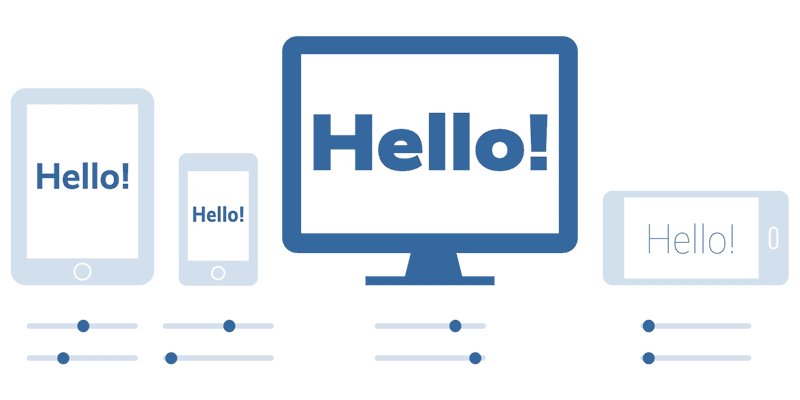
Ein OpenType-Font funktioniert plattformübergreifend auf Mac, Windows, Linux und mobilen Geräten.
OpenType-Fonts basieren entweder auf PostScript-Outlines (.otf) oder TrueType-Kurven (.ttf) für aufwändige Bildschirmoptimierung.
Ein Zeichensatz im OpenType-Format bietet für rund 65.000 Zeichen Platz und kann gleichzeitig mehrere Schriftsysteme wie zum Beispiel Lateinisch, Griechisch und Kyrillisch beinhalten.
In einem OpenType-Font können zusätzliche Funktionalitäten ( Features) eingebaut sein, die den Font um nützliche Funktionen erweitern (siehe unten).
Übrigens: Webfonts sind auch OpenType-Fonts – jedoch in komprimierter Form, um Bandbreite zu sparen – und können online genau so intelligent eingesetzt werden, wie im Designprogramm auf dem Desktop-Rechner.



Für unsere Kunden verwenden wir OpenType-Funktionen häufig nicht nur für Feintypografisches, sondern können auf spezifische Anforderungen reagieren und dabei helfen, Produktionsprozesse zu vereinfachen; zum Beispiel durch den Einbau von Symbolen, Logos, Icons, etc.
Noch hinken einige Office-Programme (z. B. PowerPoint) den Möglichkeiten der OpenType-Fonts hinterher und unterstützen ihre Funktionen nicht in vollem Umfang. Es bleibt jedoch zu hoffen, dass künftige Programmversionen weitere Funktionalitäten dieses praktischen Schriftformats ausschöpfen.
Mehr Informationen gibt es hier:
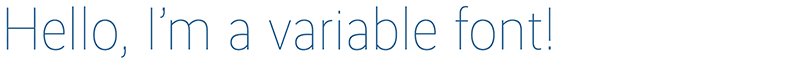
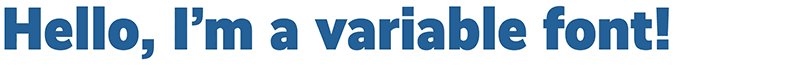
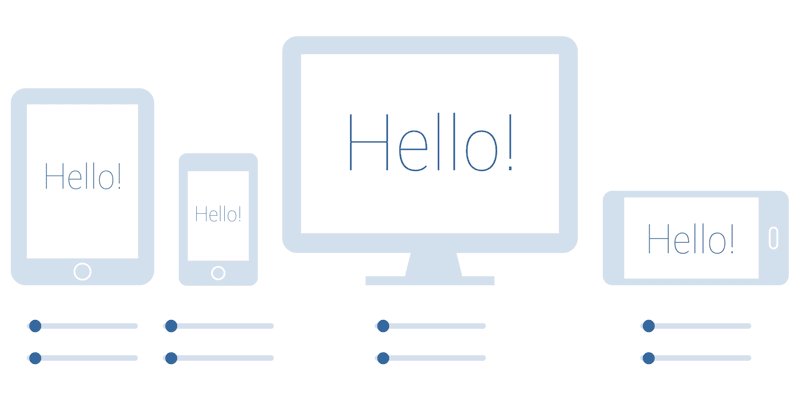
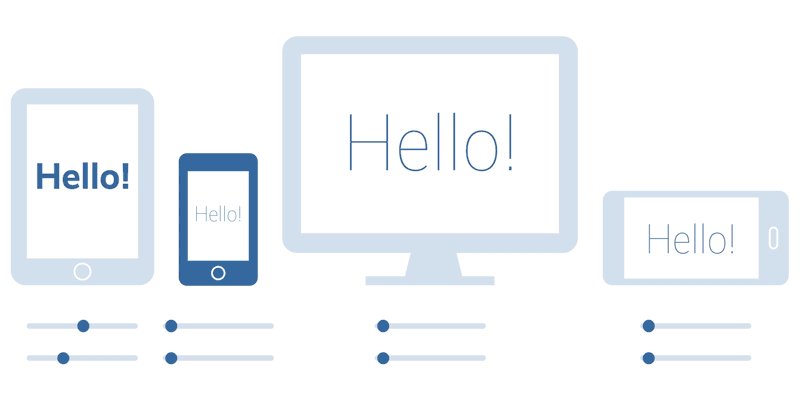
Variable Fonts
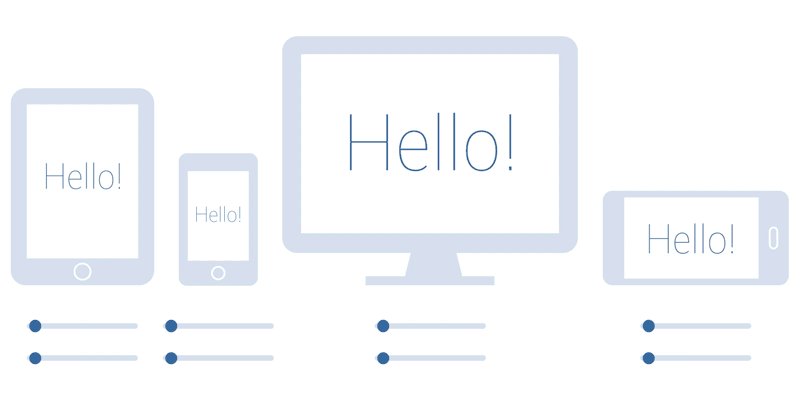
Variable Fonts sind der letzte Schrei. Dabei handelt es sich streng genommen um kein neues Format, sondern schlichtweg um ein Update des OpenType-Formats, das auf die Verwendung in digitalen Medien zugeschnitten ist. Es erlaubt, verschiedene Gewichte oder Breiten einer Schrift in einen Font zu integrieren und interaktiv und stufenlos zu modifizieren. Durch dieses Zusammenfassen verschiedener Schriftschnitte – “A family in a font” –, können Web- und Appdesigner flexibel bestimmen, in welcher Situation welche Breite bzw. welches Gewicht eingesetzt wird. Und das bei extrem kompakter Datenmenge!


Zwar sind Variable Fonts derzeit in aller Munde, auf allen Rechnern sind sie noch nicht. Dafür muss sich das Format weiter etablieren und bessere Software-Unterstützung erfahren. Photoshop und Illustrator von Adobe können mit dem Format umgehen, InDesign momentan noch nicht. Wir sind aber guter Dinge, dass OpenType Font Variations (so die offizielle Bezeichnung) eine Zukunft haben, denn Adobe, Apple, Google und Microsoft haben dieses Update zusammen erarbeitet.
In den Typoforen werden zahlreiche Spielereien angeboten und diskutiert, die sich noch im Stadium des Experimentierens befinden und Ihre Praxistauglichkeit in Zukunft unter Beweis stellen müssen.
Beispiele für den Einsatz von Variable Fonts und weitere Infos findet Ihr hier:
Color Fonts
Auch die Color Fonts basieren technisch gesehen auf dem OpenType-Format, nehmen aber unter den Font-Formaten einen Exotenstatus ein. Das liegt zum einen daran, dass die Verwendung farbiger Fonts generell unüblich ist und andererseits nur sehr wenige Programme die derzeitigen Fomate unterstützen.
Um Fonts eine räumlich-farbige Wirkung zu geben, bedienen wir uns bislang eines Workarounds: speziell für diesen Einsatz gestaltete OpenType-Fonts werden auf unterschiedlichen Ebenen kombiniert und einfärbt. Möchte man es jedoch weniger umständlich haben, und Schrift mit mehr Farbe oder sogar Verläufen versehen, sind Color Fonts die Lösung. Für Icons und Emojis sind Color Fonts ideal. Es gibt sie derzeit in vier Formaten, die mit Pixeln, Outlines oder beidem arbeiten.



Da es für Color Fonts vier verschiedene Formate gibt, ist die Unterstützung je nach Betriebssystem bzw. Browser unterschiedlich gut. Unter welchen Bedingungen Color Fonts derzeit funktionieren und was damit möglich ist, erfahrt Ihr hier:
Unser Fazit
Wie die Schriftformen selbst, entwickeln sich auch die Fontformate weiter. OpenType bleibt das Idealformat für Endkunden und Designer. OpenType Variable Fonts sind spannend und bieten neue Möglichkeiten, jedoch ist unklar, wann diese Erweiterung überall Einzug halten wird. Der Einsatz von Color Fonts ist vielleicht noch schwierig und auf spezifische Anwendungen beschränkt, aber er macht Spaß! Aus unserer Sicht hat das vektorenbasierte Format die besten Chancen sich durchzusetzen.
P.S.
Wenn Euch ein Thema beschäftigt und Ihr noch mehr dazu erfahren wollt, lasst es uns gerne wissen. Wir beraten Euch gerne und entwickeln gemeinsam mit Euch Lösungen: contact@supertype.de