Logos mit Schliff

in unserem letzten Info-Newsletter haben wir Euch die derzeit gängigen Schriftformate vorgestellt. Heute wollen wir unsere Erfahrungen in der Bearbeitung von Vektoren mit Euch teilen. Viele Methoden beim Zeichnen von Buchstaben, lassen sich auf das Gestalten von Logos anwenden. Nicht nur weil Logos oftmals aus Wortmarken bestehen, sondern auch, weil die Bildzeichen überwiegend Vektoren sind, für die es ein paar optische und technische Kniffe gibt, mit denen aus einer guten Arbeit eine sehr gute wird.
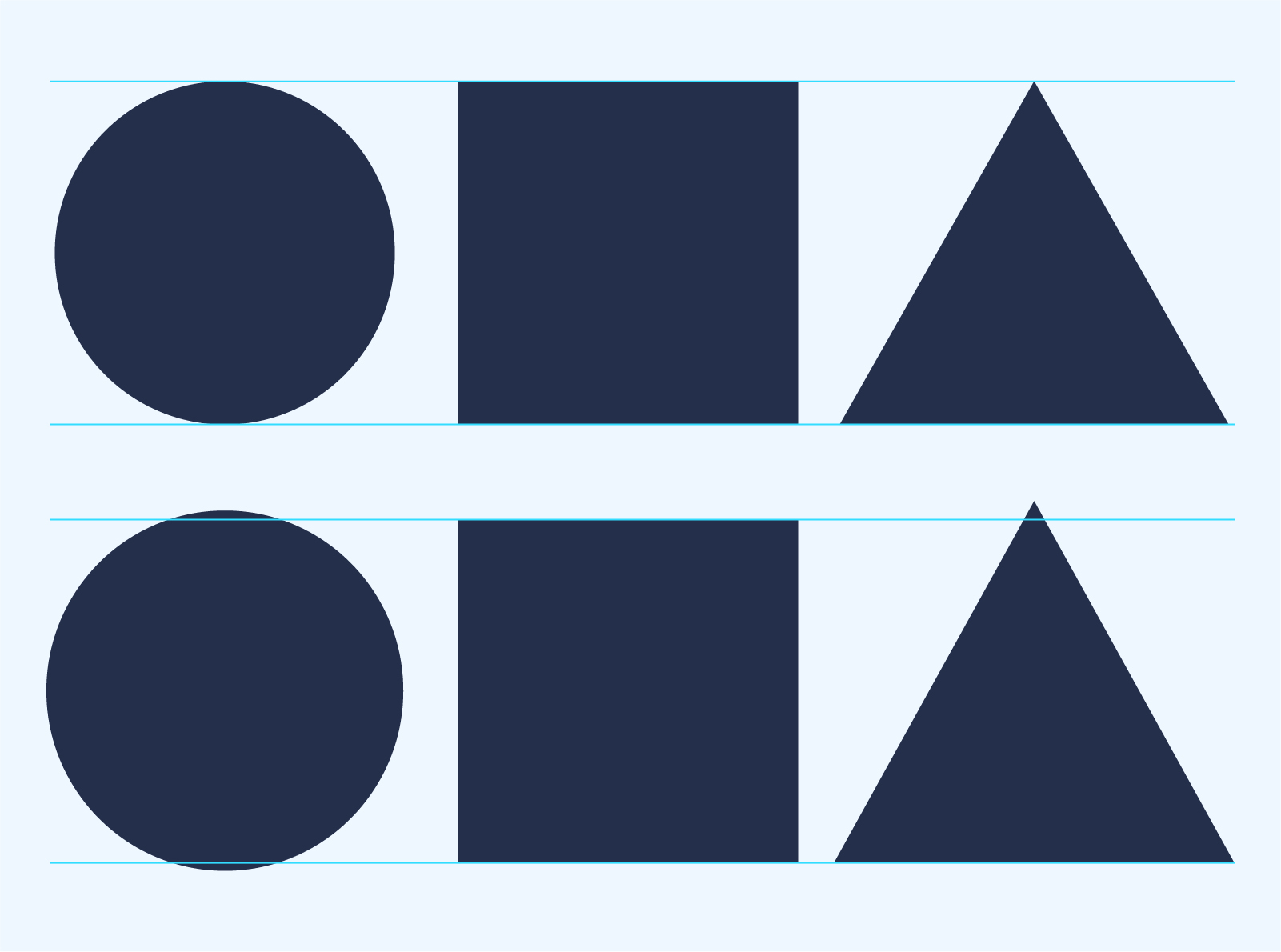
Im Großen und Ganzen sind es optische Täuschungen, die uns beim Gestalten von Zeichen und Buchstaben ein Schnippchen schlagen und die kompensiert werden wollen. Eine erstes grundlegendes Phänomen ist die unterschiedliche Größenwirkung von Quadrat, Dreieck und Kreis.


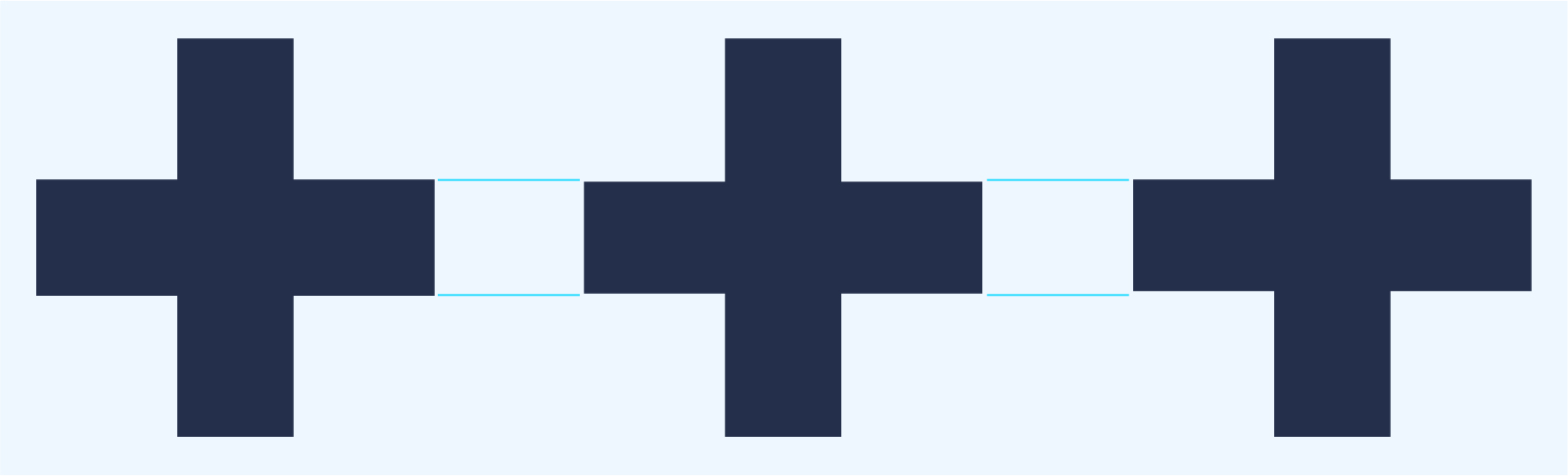
Ein weiteres optisches Phänomen ist hier zu sehen: Wenn Waagerechte und Senkrechte mathematisch gleich stark sind, wirkt die Waagerechte zu fett (links). Eine Waagerechte, die optisch gleich stark wie eine Vertikale erscheinen soll, muss etwas leichter gezeichnet werden (Mitte). Und damit die Vertikale auch optisch mittig sitzt, muss sie mathematisch etwas höher sitzen (rechts).
Aber das oben Gesagte gilt nicht nur für Geraden. Diese Prinzipien gelten auch für runde Formen. Hier wird es allerdings etwas komplizierter:

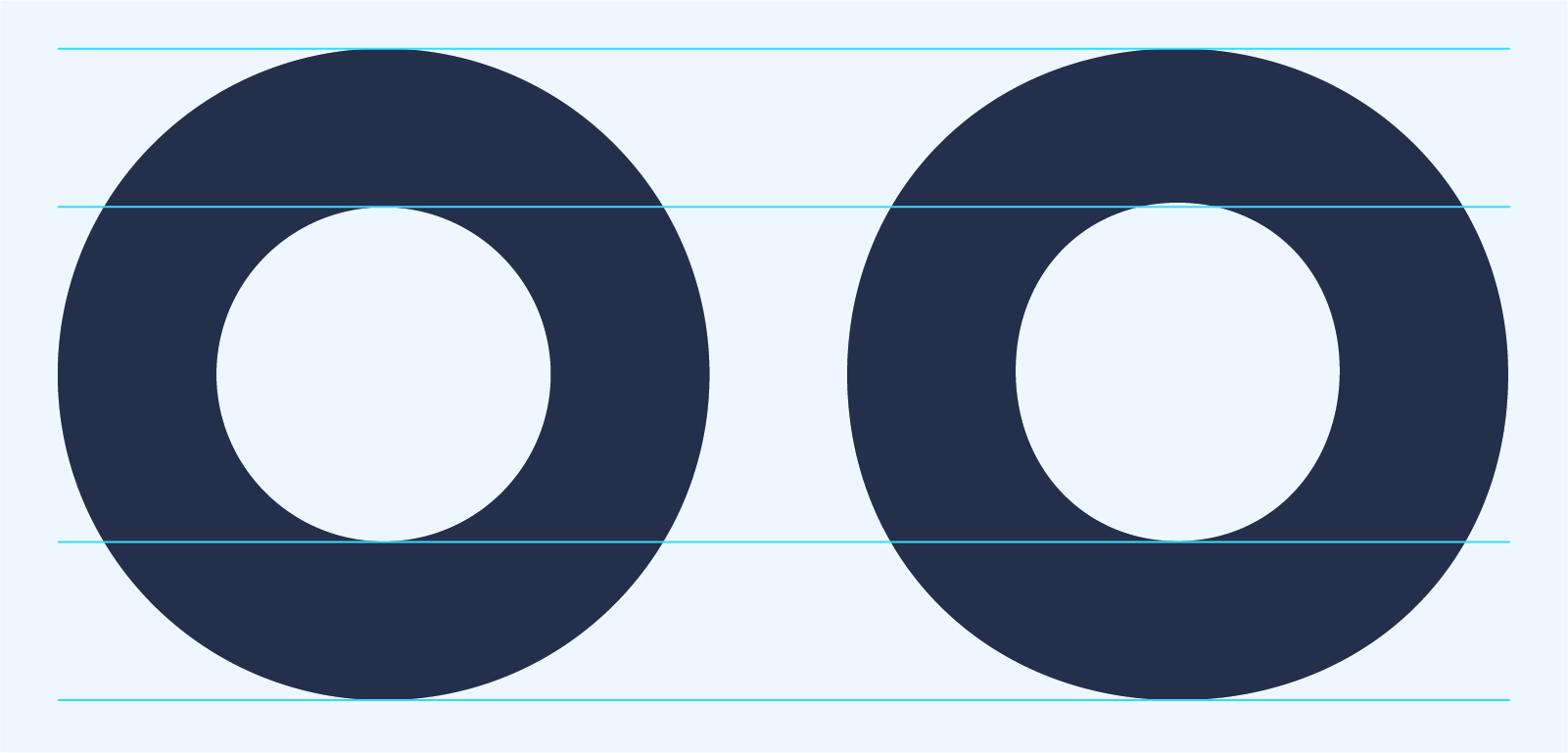
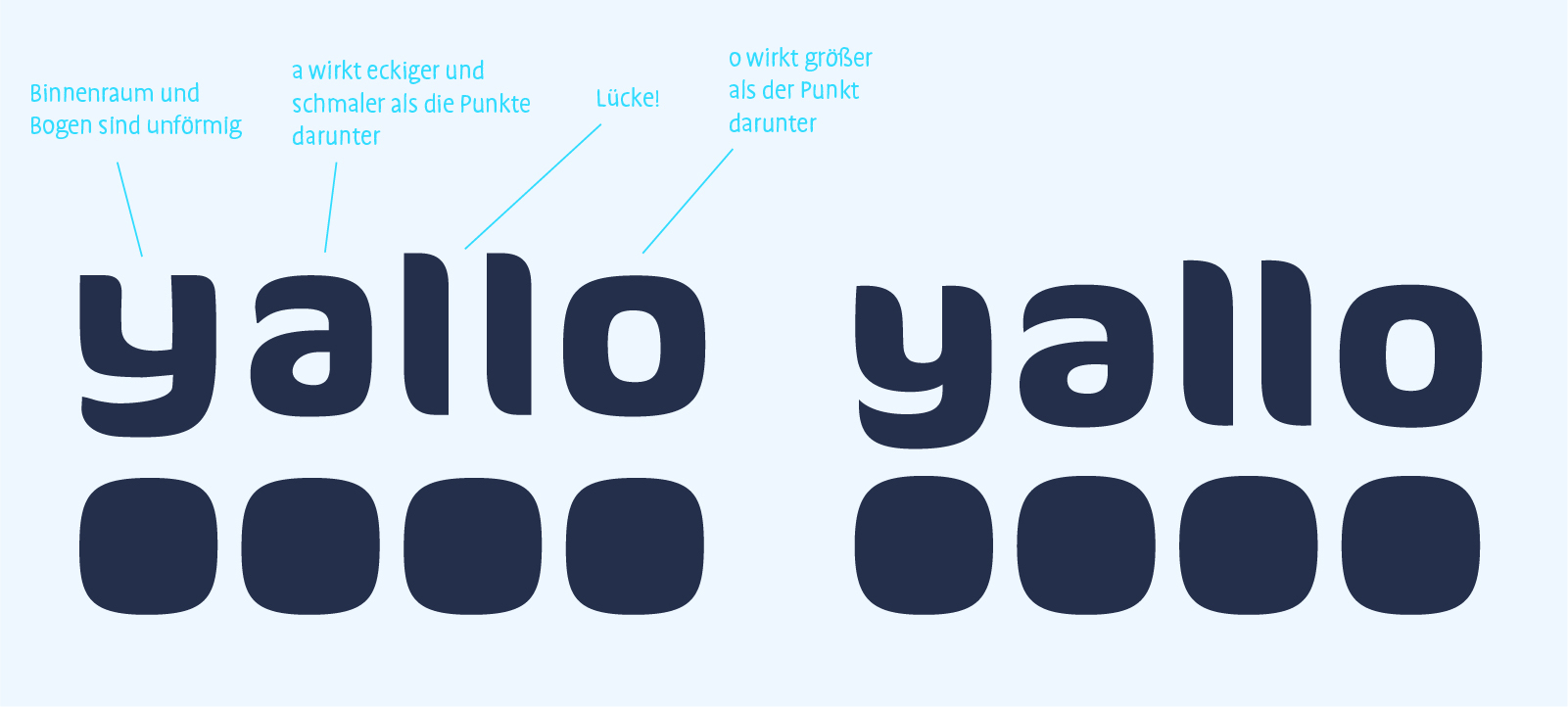
Die waagerechten Bereiche eines Kreises mit rundum mathematisch gleicher Linienstärke wirken zu schwer. Ähnlich wie im Beispiel mit dem Plus-Zeichen muss hier korrigiert werden. Hinzu kommt, dass der obere Bereich des Bogens stets fetter als der untere wirkt was ebenfalls kompensiert werden sollte. Rechts ein optisch korrekter Kreis.

Gleich große Kreise übereinander gestellt, lassen die linke Acht kopflastig wirken. Ist der obere Weißraum kleiner, erscheint uns die Acht als normal proportioniert. Wie stark diese Kompensation ausgeprägt ist, zeigt die um 90° nach rechts gedrehte Acht in der Mitte. Die beiden Hs verdeutlichen das Phänomen ebenfalls: links wirkt der obere Weißraum dominant, das H ist kopflastig. Rechts sind die Proportionen korrigiert und beide Weißräume befinden sich in einem harmonischen Verhältnis zueinander.
Haben wir im oberen Teil über die optischen Grundprobleme beim Zeichnen von Formen gesprochen, geht es im weiteren Teil um den technischen Aufbau von Vektorpfaden. Aus dem Type-Design gibt es ein paar Regeln, die nicht nur den Arbeitsaufwand gering halten, sondern auch mehr Kontrolle beim Umgang mit Vektoren bieten. Schöner Zusatzeffekt: Beherzigt man diese wenigen Regeln, werden auch die Datenmengen auf ein Mindestmaß reduziert.

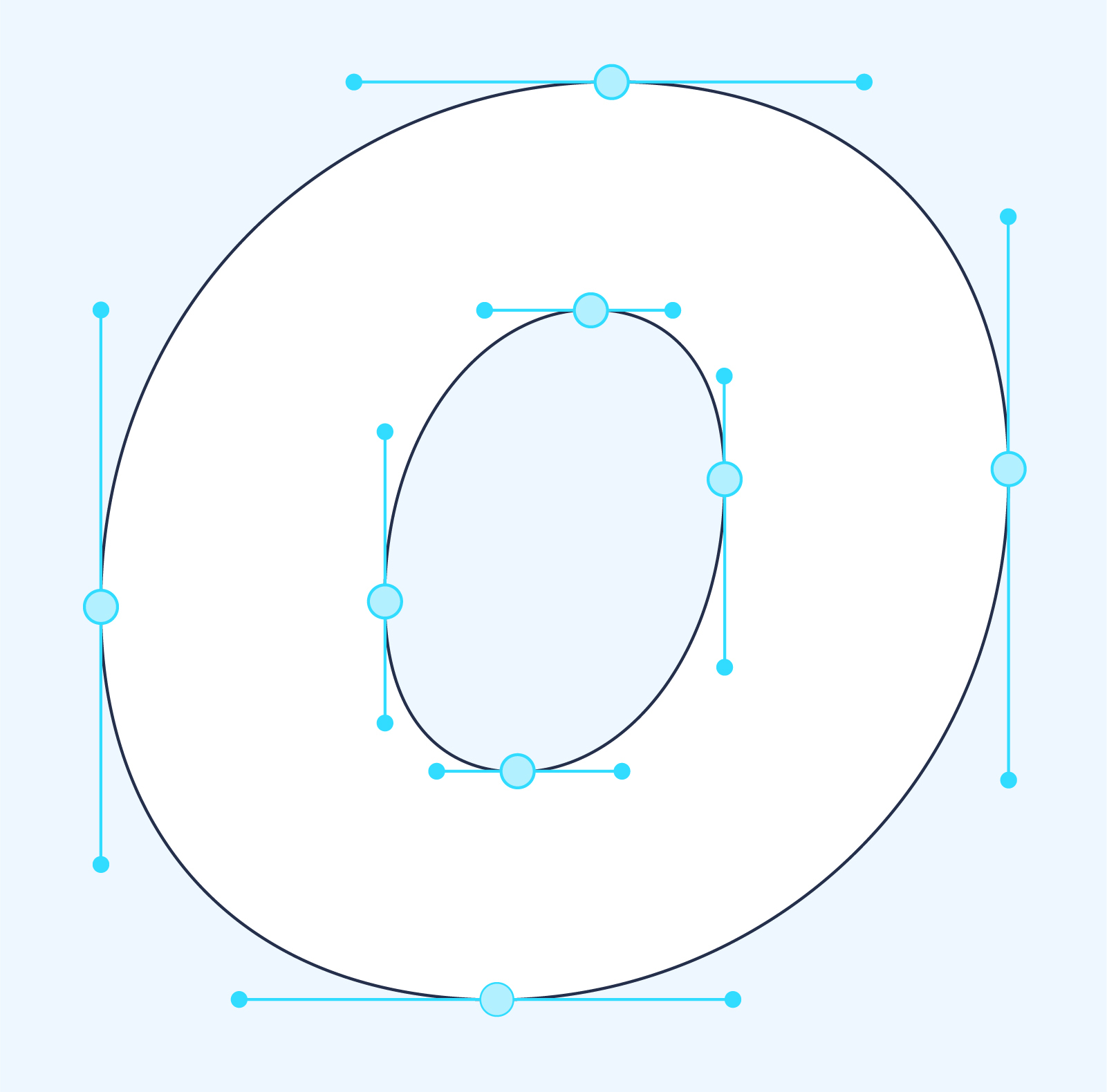
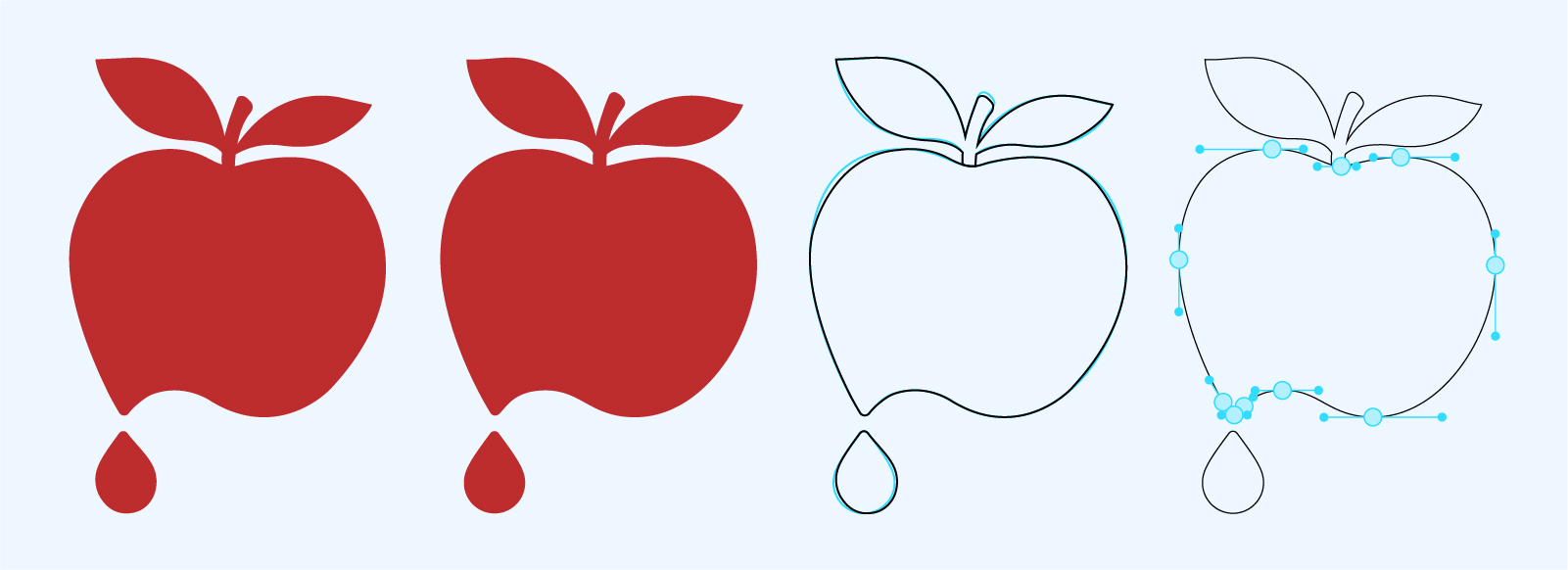
Regel Nummer eins bei der Positionierung von Vektorpunkten an Kurven: Nur Extrempunkte verwenden! Regel Nummer zwei: Alle Anfasser an Kurvenpunkten stehen genau waagerecht oder genau senkrecht! Hat man sich erst mal an diese – technisch richtige Anordnung – gewöhnt, stellt man schnell fest, dass sich die Formen so auch deutlich besser kontrollieren lassen. Und: je weniger Punkte ein Pfad, desto perfekter verläuft eine Kurve. Das Beispiel oben rechts ist technisch richtig aufgebaut, die Pfade lassen sich optimal kontrollieren.


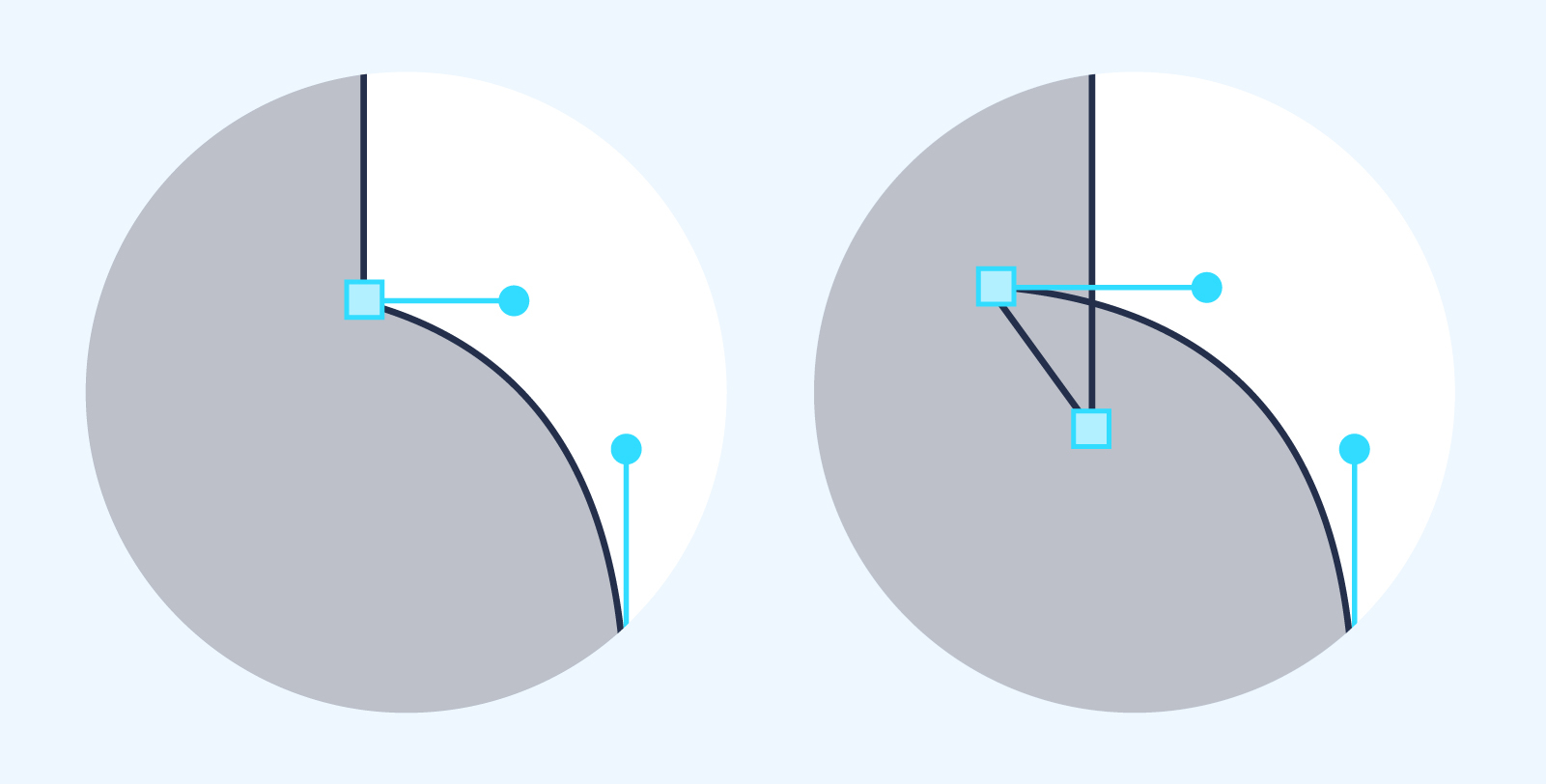
Und hier noch ein Tipp zur Arbeit mit Vektoren: Eine alltägliche Situation im Logodesign: Eine Gerade mit angeschlossener Kurve. Ändert man die Gerade – zum Beispiel indem man sie nach rechts oder links verschiebt – muss die Kurve nachjustiert werden. Ein Trick, den viele Type-Designer nutzen, macht die Sache einfacher: Mit der Konstruktion aus dem rechten Beispiel läßt sich die Gerade editieren, ohne dass die Kurve verändert wird.






Wir hoffen Euch mit diesen Tipps ein wenig dabei geholfen zu haben, Euren Arbeiten den letzten Feinschliff zu verleihen und sie noch besser zu machen.